Examples
Contents
34.1. Examples#
Starting to re-organize this, to just past in simple examples so there is one place to find them
34.1.1. Notes and warnings#
Note
We recommend you look at this notebook as the best example of generating content, and we will make a valiant attempt to keep it up to date as we gain more experience. Having said that, the file system chapter today probably has a better set of examples
Warning
It is really easy to waste months with all the degrees of freedom with this authoring model, and we will try to be prescriptive on how we use the tools, so we recommend you jump straight to the tutorial directions on authoring material.
Note
This is an example of a note, in a warning, in a note.
34.1.2. Figures#
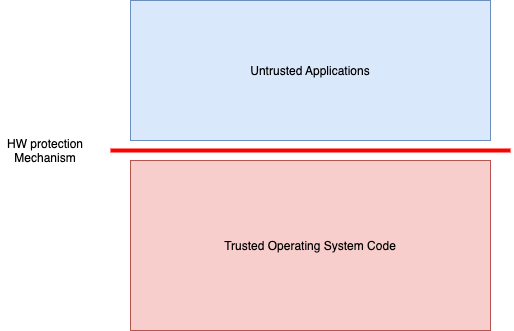
As shown in figure Fig. 34.1, most operating systems today have …

Fig. 34.1 A caption for figure#
For more on figures look at this reference.
34.1.3. Table#
Value |
Binary Prefix |
Abbreviation |
|---|---|---|
\(1024 = 2^{10}\) |
kilo |
K |
\(1024^2 = 2^{20}\) |
mega |
M |
\(1024^3 = 2^{30}\) |
giga |
G |
\(1024^4 = 2^{40}\) |
tera |
T |
\(1024^5 = 2^{50}\) |
peta |
P |
As shown in ex:table_ref
Function |
Reference |
Brief Description |
|---|---|---|
mmap() |
man 2 mmap |
Allocates a page of virtual memory |
munmap() |
man 2 munmap |
Deallocates a page of virtual memory |
Could use Pandas from this style guild
import pandas as pd
import numpy as np
import matplotlib as mpl
df = pd.DataFrame({
"strings": ["Adam", "Mike"],
"ints": [1, 3],
"floats": [1.123, 1000.23]
})
df.style \
.format(precision=3, thousands=".", decimal=",") \
.format_index(str.upper, axis=1) \
.relabel_index(["row 1", "row 2"], axis=0)
| STRINGS | INTS | FLOATS | |
|---|---|---|---|
| row 1 | Adam | 1 | 1,123 |
| row 2 | Mike | 3 | 1.000,230 |
At the end of this section we have links to various reference materials, for example, sections of Jonathan’s textbook that we plan to steal materials from.